這標題有點抽象,製作Master Page 與 Detail Page,在ASP.NET我們通常會用Masterpage控制項,去把一些共用的樣式放在母版裡面,當然也可以利用Ajax的方式載入Detail Page的內容放置div裡面,在ASP.NET MVC,做法當然也有很多種,在這裡分享一下我實務上常用到的小技巧:

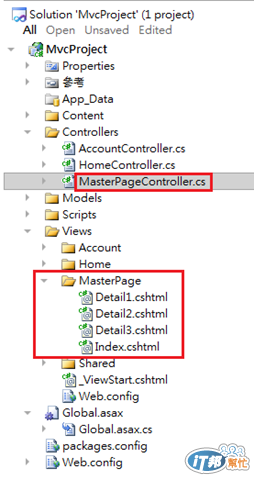
先新增一個MVC專案,在Controllers裡面增加MasterPage的Controllers,並產生一個Index的View,及3個分別顯示不同內容的View,Controllers裡會是長這樣子:
public ActionResult Index(int Type)
{
string ViewType = string.Empty;
//針對傳入的參數,導向不同的View
switch (Type)
{
case 1:
ViewType = "Detail1";
break;
case 2:
ViewType = "Detail2";
break;
case 3:
ViewType = "Detail3";
break;
default:
break;
}
var content = string.Empty;
var view = ViewEngines.Engines.FindView(ControllerContext, ViewType, null);
using (var writer = new StringWriter())
{
var context = new ViewContext(ControllerContext, view.View, ViewData, TempData, writer);
view.View.Render(context, writer);
writer.Flush();
content = writer.ToString();
}
ViewData["DetailView"] = content.ToString();
return View();
}
此頁面需要傳入一個int的Url參數,再針對不同的值顯示不同的Detail內容,
我們可以用ViewEngines這個Class來取得View的內容,
取得之後將View的內容丟給ViewData,然後再丟給Index.cshtml顯示:
@{
Layout = null;
}
<title>Index</title>
<div>
@(new HtmlString(ViewData["DetailView"].ToString()))
</div>
以下為結果: